Project Type
Responsive
Web Design
Duration
3 weeks
Role
Product Designer
Tools
Project Summary
Remodelling the customer experience
The situation
Model Living tasked me with helping them analyze their end-to-end client relationship process as they go through their home renovations, to try and reduce friction and lag time and boost customer satisfaction.
I was contracted onto this project after it had already kicked off, working with some pre-existing preliminary research and ideation, as well as a design system that allowed me to work quickly and efficiently.
What went down
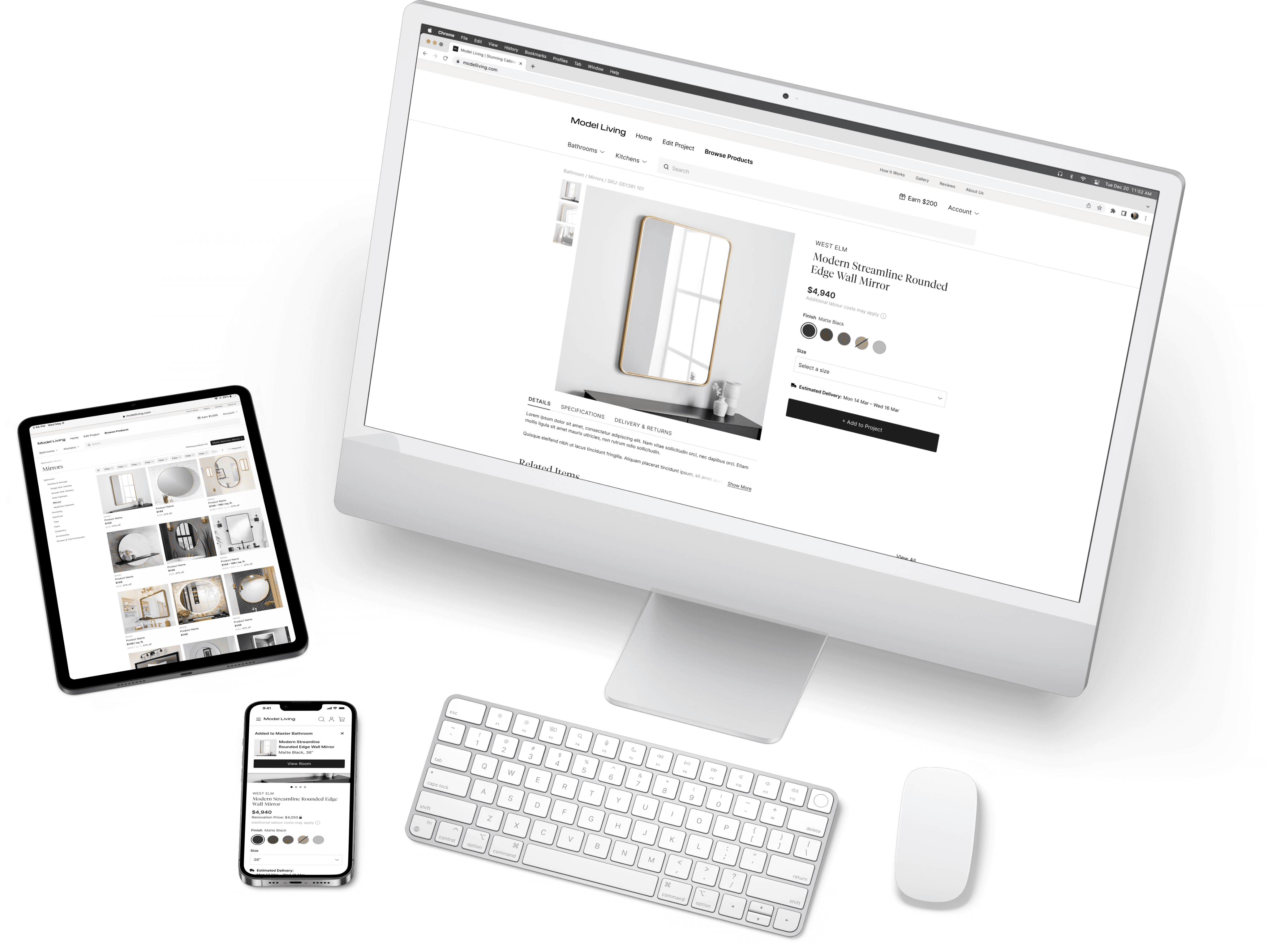
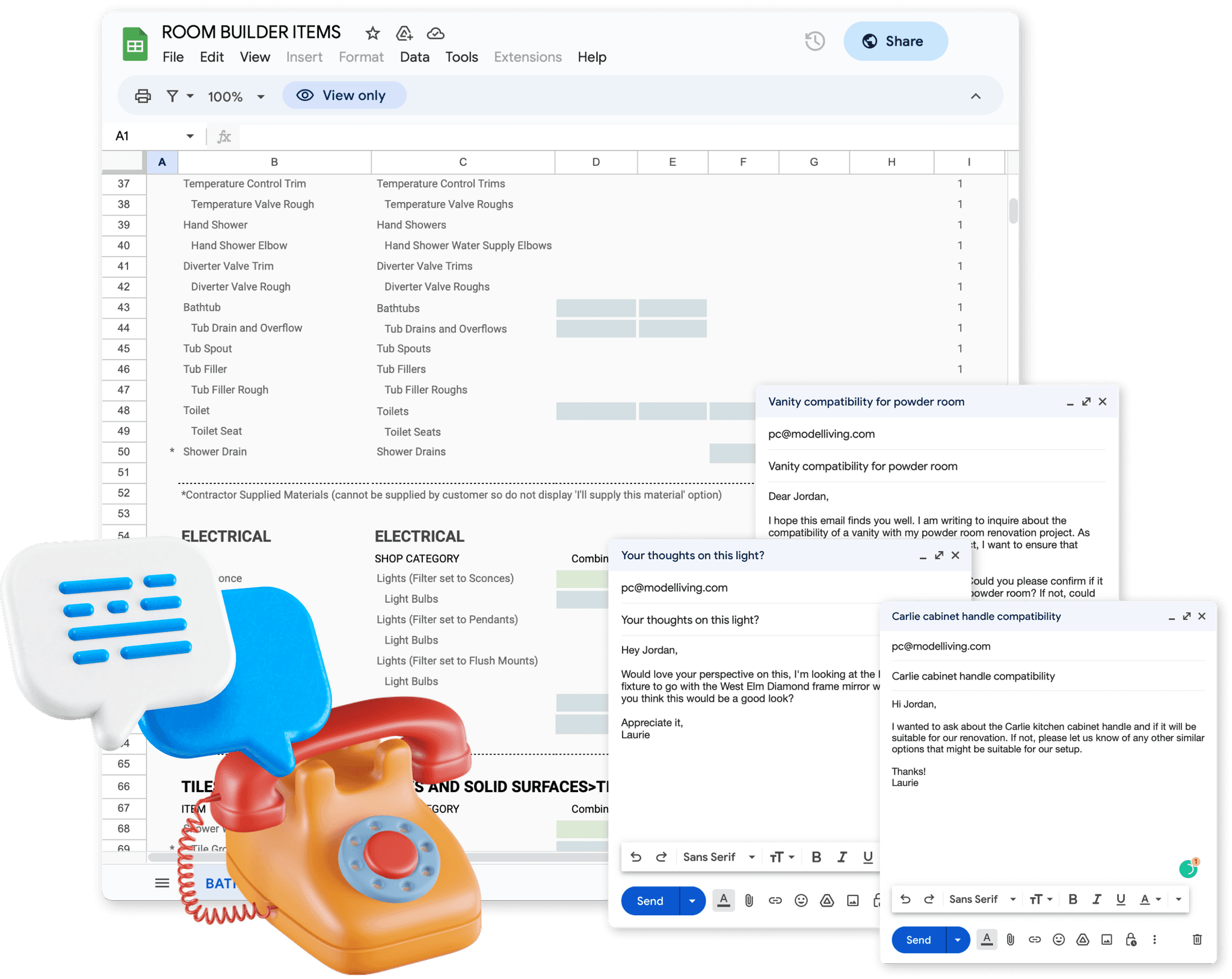
Operating on tight time constraints, I designed multiple variations of shop and product page flows for both desktop and mobile formats, where customers can sift through a catalogue of product options to be added to their respective renovation project. This solution eliminates the need for a very manual step in the flow which involved tedious poring over spreadsheets, allowing the customer a much easier way to feel out their project at a glance while also greatly minimizing contact with project coordinators unless required.
In the end...
While the final product never came to complete fruition as the business pivoted mid-implementation, the client was delighted with the end result and intended to move forward with my design. Read further to learn how it all came together!
The Challenge
Laying out the problem
As an online-based bespoke home renovation company, Model Living takes pride in their digital first approach and how easy it is to get started with outlining the needs of your project through building a profile on their website. From here, however, with so many moving parts, the process has potential to quickly devolve into a very manual and tedious for both the customer and project coordinators involved.
Here are some pretty glaring metrics that stood out to me, as reported to me by Model Living’s team:
With these stats in hand and Model Living’s endless desire to polish their process and boost satisfaction, I dove deeper into the customer experience as they make their way through customizing their project, in hopes of discovering pain points with room for design intervention.
Persona & Experience Map
Inspecting the experience as-is
User Stories & Flows
Hammering down the wants and needs
User Stories
homeowner renovating with Model Living
Model Living project coordinator
I wrote a few more user stories to account for the perspective of the non-client potential user, so that I can encapsulate their wants and needs as well, in a separate task flow to follow.
new visitor to Model Living’s website
Proposed User Flow
Visual Ideation & Design
Blueprinting the solution, and giving it a coat of paint
With a much clearer idea of how our customers will interact with the product, I started mocking up designs for both desktop and mobile viewports to build a cohesive, responsive experience across different devices that they may use when revisiting Model Living to manage their renovation. Drawing inspiration from brands that our target users know and love as well as other furniture / decor retailers with useful and familiar functionality, I strived to design a shop interface that is not only intuitive and ultimately useful and effective, but also a pleasant, inviting experience that leaves them delighted to interact with.
User Interface Inspiration
Here are some of the following apps and websites I took inspiration from for relevant UI elements that could be applied to my design:
From Sketches to Hi-Fi
Using these familiar design conventions, I got out as many ideas as I could on paper for potential layouts of the base pages needed to build out the shop and the add-to-project functionality. From here, leveraging and adding to Model Living's robust design system, I worked these sketches directly into hi-fi wireframes and prototypes that could be much easier visualized and digested when presented to the team, which were then tested and iterated upon via feedback from all facets of the company.